Hey, loutrement content de te retrouver pour mon premier tuto pour t’aider à ajouter un bouton pour changer de langue sur ton site, n’hésite pas à me faire des retours sur ce tuto. 🦦
Si tu es ici c’est que tu souhaites savoir comment permettre à tes visiteurs de changer la langue de ton WordPress. Ne t’en fais pas ça va être très simple (et sans migraine).
Ce guide ne marche que si tu utilises Traduire Sans Migraine, notre plugin de traduction WordPress SEO friendly.
Et c’est parti ! 👌
Cas 1 : Je souhaite utiliser le menu WordPress
Si tu veux rajouter un sélecteur de langue directement dans ton menu wordpress, il te suffit dans un premier temps :
- D’accéder à tes menus directement depuis le back-office de ton site,
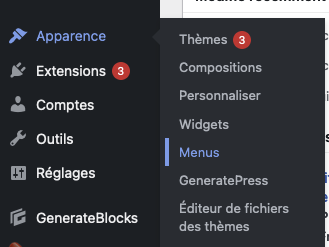
- Rendez-vous dans Apparence puis Menus :

- Ensuite regarde tout en haut à droite de ton site,
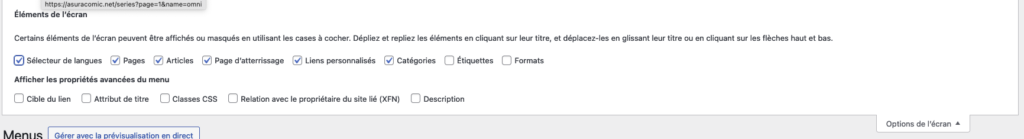
- Tu auras un bouton « Options de l’écran »,
- clique dessus puis sélectionne la case « Sélecteur de langues » :

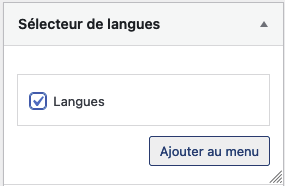
- Maintenant sur la gauche de ton écran tu as une option permettant d’ajouter le sélecteur de langues
- Et oui c’est vraiment tout simple : Coche l’option et clique sur « Ajouter au menu ».

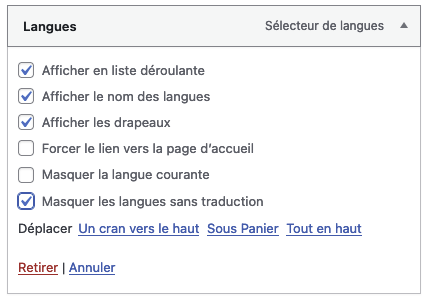
Une fois que c’est fait tu peux modifier l’affichage du sélecteur de langue grâce aux options.
Je te conseille les options ci-dessous :

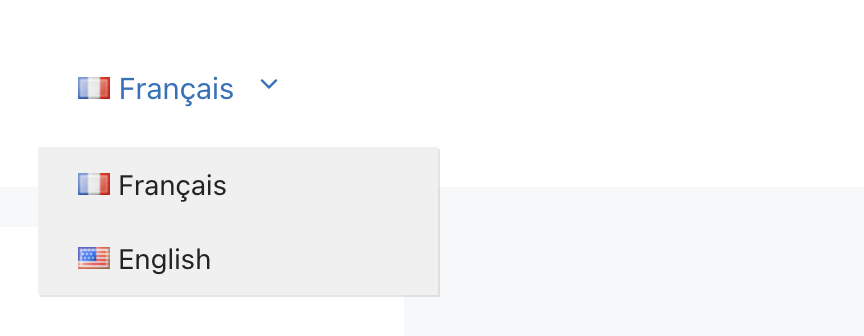
Et voila le résultat, cette option te permettra d’ajouter une langue sur ton wordpress.


Cas 2 : Je veux un moyen plus personnalisé
Cette méthode est légèrement plus compliqué mais ne t’en fais pas ça reste plutôt simple et puis je suis là pour te guider. 😇
Notre outil Traduire Sans Migraine te permet d’ajouter ce qu’on appelle un shortcode qui sera par la suite transformé en sélecteur de langue.
Un shortcode = c’est un petit code que tu peux ajouter dans le contenu de ton site (comme une page ou un article) pour insérer des éléments spéciaux ou des fonctionnalités sans avoir à coder. C’est un raccourci ! Avec un shortcode, tu peux insérer des choses comme des formulaires de contact, des galeries d’images, des boutons ou même des vidéos, sans toucher au code complexe.
Je vais te montrer comment faire avec Elementor ci-dessous mais sache que tu peux le mettre dans n’importe quel élément de WordPress :
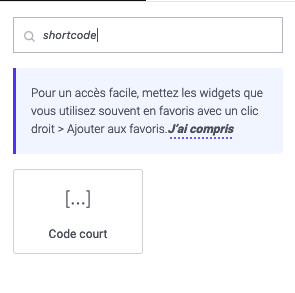
- Dans la barre de recherche Elementor : cherche le module shortcode,

- Puis, insère le code ci-dessous :
[menu_language list="true" name="true" flag="true" hideEmpty="true" redirectHome="false" hideCurrent="false"]
Juste avant que je te montre le résultat laisse moi les options disponible, pour les désactiver il te suffit de mettre false sinon true.
list : Permet d'afficher le sélecteur sous une forme de liste déroulante
name : Permet d'afficher le nom de la langue
flag : Permet d'afficher le drapeau associé
hideEmpty : Cache les langues qui n'ont pas de traduction
redirectHome : Force la redirection vers la page d'accueil
hideCurrent : Cache la langue actuelle
Par exemple si je l’ajoute à notre menu fait avec Elementor cela donne :

Et voila c’est tout ce que tu as à faire pour ajouter un sélecteur de langue sur ton site, j’espère que ce tuto t’aura permis de rajouter facilement ton magnifique bouton pour tes nouveaux visiteurs !
Maintenant il ne te reste plus qu’à traduire ton site wordpress. 😁